Hello and welcome to Scratch 101! In this tutorial we
will be creating an analog clock, which is the classic type of clock found on
the wall! If you are new to this display, you can learn here how to read an analog clock.
Finished Product:
Graphical Setup:
You can find the graphical template here: https://scratch.mit.edu/projects/141448536/
Scripts:
Hour Hand:
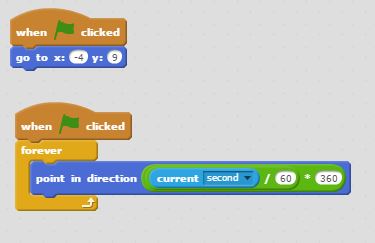
Minute Hand:
Common Mistakes:
Make sure to organize your scripts correctly! Make sure
not to confuse the operations. Order of operations is important, otherwise your
clock will not function properly.
Make sure that you put the correct pieces of code in the correct hands, otherwise it will not look the same as the completed version.
If you find yourself having a problem getting the order of operations, build the script from the block at the back all the way up to the first block in the sequence!
Challenge:
Try and create some extra features for this clock. Have
it display the day, month and year using variables. Make sure to check off the
checkboxes next to the variables so that they appear on your screen!
The completed version can be found here: https://scratch.mit.edu/projects/141444786/



FYI, I made an analog clock without using this tutorial, and I can tell you that the scripts for determining the direction of the hands don't have to be so complex. For the hour hand, the equation I used is [({current hour}*30)+90)], the minute hand is [({current minute}*6)+90)], and the second hand is [({current second}*6)+90)]. Just thought I'd let you know :)
ReplyDeleteThanks! I could use these for a possibly tutorial in the future. :)
DeleteJUST A BIT MORE INFOO: The scripts I put are just the bare bones. The hour hand will turn once every hour, and the minute hand once every minute. Not like yours.
DeleteThat's good to know :)! Thanks once more.
DeleteThis is so helpful, thanks
ReplyDeleteAnd also i did a perfect clock with pen text engine, that can draw the time
I think creating a digital clock in Scratch would be a great first project! Analog clocks can be a little trickier because you need to code the hands to move at the right speeds and angles. But I'm up for the challenge and excited to learn how to translate time into movement on the screen. This custom literature review writing service project sounds like a fun way to practice coding concepts and create something useful!
ReplyDelete